PlatformIO烧录失败(51系列)解决方法
遭遇问题
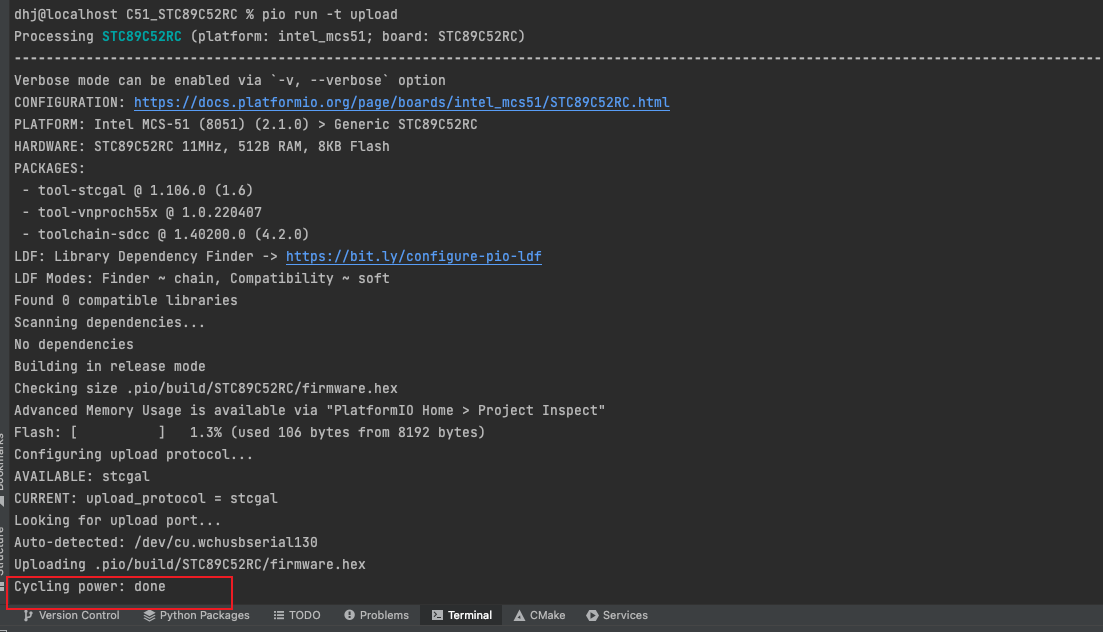
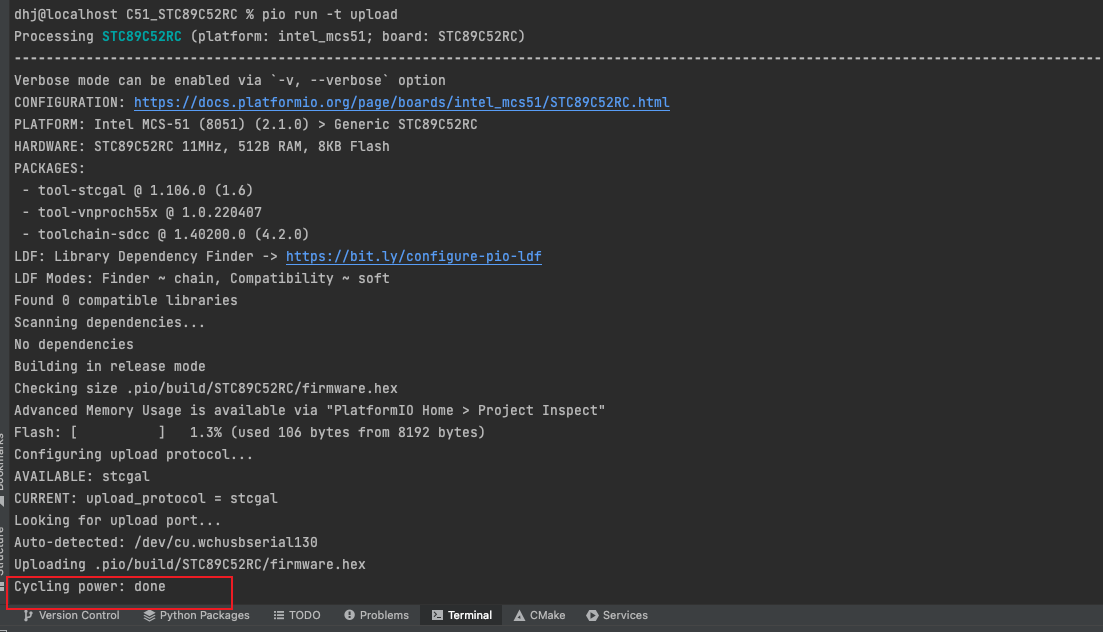
platformIO一直卡在烧录程序中,导致开发版一直处于断电状态

解决方法
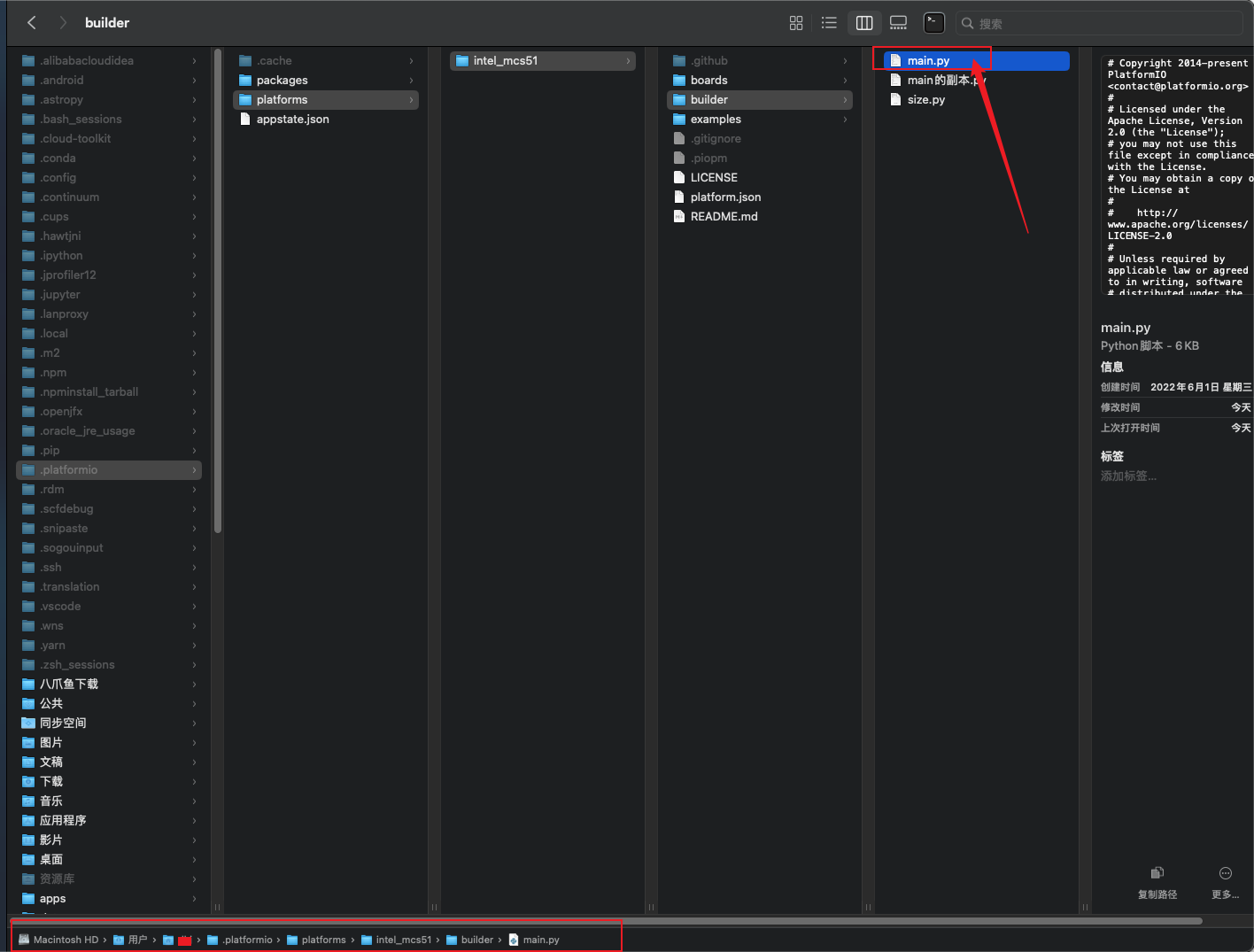
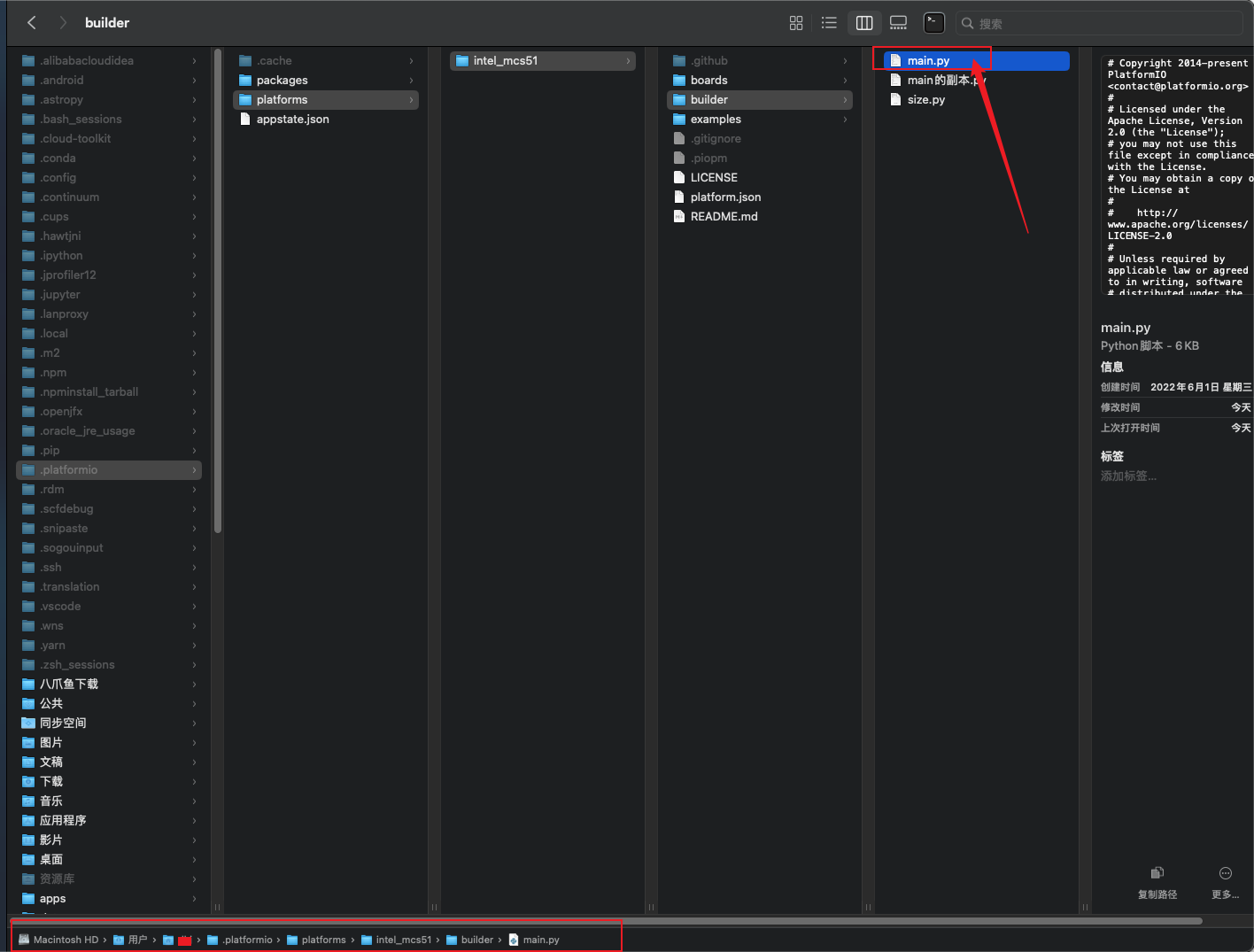
该文件在以下路径
~/.platformio/platforms/intel_mcs51/builder/main.py

platformIO一直卡在烧录程序中,导致开发版一直处于断电状态

该文件在以下路径
~/.platformio/platforms/intel_mcs51/builder/main.py

在移动应用开发中,Python虽然不如Java或Kotlin那样广泛使用,但仍有一部分开发者偏爱使用Python进行开发。PyInstaller是一个将Python应用打包成独立可执行文件的工具,它支持多种操作系统,包括Windows、Linux和macOS。更为重要的是,通过一些额外的配置和工具,PyInstaller还能够将Python应用打包成Android APK文件,使得Python应用能在Android设备上运行。
首先,你需要确保你的开发环境中已经安装了Python和pip。然后,你可以通过pip来安装PyInstaller。打开命令行或终端,输入以下命令:
pip install pyinstaller
在打包之前,你需要确保你的Python应用能够正常运行,并且所有依赖都已经正确安装。此外,你的应用应该能够在一个没有图形用户界面的环境中运行,因为Android设备可能没有图形界面。
在你的Python应用所在的目录下,打开命令行或终端,输入以下命令来打包你的应用:
pyinstaller --onefile --name=your_app_name your_app_script.py
这里,--onefile选项表示将你的应用打包成一个单独的可执行文件,--name选项用于指定打包后的应用名称,your_app_script.py则是你的应用的主脚本文件。
要将Python应用打包成Android APK文件,你需要使用一个名为python-for-android的工具。你可以通过pip来安装它:
pip install python-for-android
安装完成后,你可以在python-for-android的目录下找到一个名为buildozer.spec的配置文件。你需要编辑这个文件来配置你的应用。
在buildozer.spec文件中,你需要设置以下几个关键项:
title: 你的应用的名称package.name: 你的应用的Python包名package.domain: 你的应用的网站域名(可选)source.include_exts: 需要包含的文件扩展名,例如.py, .kv, .atlas等requirements: 你的应用所依赖的Python库和模块配置完成后,你可以在命令行或终端中运行以下命令来打包你的应用:
buildozer init
buildozer android debug
第一个命令会初始化Buildozer的配置,第二个命令则会开始打包过程。打包完成后,你会在bin/目录下找到一个名为your_app_name-0.1-debug.apk的文件,这就是你的Android应用APK文件。
最后,你可以将这个APK文件安装到你的Android设备上。你可以通过ADB工具来安装,也可以在设备上使用文件管理器来安装。
通过以上步骤,你就可以使用PyInstaller将你的Python应用打包成Android APK文件,并在Android设备上运行了。虽然这个过程相对复杂,但是一旦你掌握了它,你就可以轻松地将你的Python应用部署到更多的平台上,让更多的人使用你的应用了。
Python 提供了强大的模块支持,主要体现在,不仅 Python 标准库中包含了大量的模块(称为标准模块),还有大量的第三方模块,开发者自己也可以开发自定义模块。通过这些强大的模块可以极大地提高开发者的开发效率。
那么,模块到底指的是什么呢?Python 模块(Module),是一个 Python 文件,以 .py 结尾,也就是 Python 程序的后缀名。 模块能定义函数,类和变量,模块里也能包含可执行的代码。用作模块的程序与其他的程序并没有什么区别。
模块的作用: python中有很多各种不同的模块, 每一个模块都可以帮助我们快速的实现一些功能, 比如实现与数学相关的功能就可以使用 math 模块,我们可以这样理解,每个变量,函数,类都是一个工具,而模块则是一个工具箱,里面可以放很多工具。当我们想要使用某个工具的时候,我们不需要现场制造(写新的代码),只需要拿出来含有相对应工具的工具箱即可(导入相对应的模块)。
在 Python 中,模块使用前需要先导入,导入语法如下:
# 将整个模块导入
import 模块名
# 将整个模块导入,并且在程序中用别名代替模块名
import 模块名 as 别名
# 导入模块名中的某个类,变量,方法
from 模块名 import 类,变量,方法等
# 导入整个模块
from 模块名 import *
# 导入模块的某个功能,并用别名替代功能名
from 模块名 import 功能名 as 别名
注意:import 模块名/import 模块名 as 别名 与 from 模块名 import * 使用区别的。使用 import 的导入模块,在使用模块中的功能时,必须以模块名.功能名的形式调用。
使用 as 别名 来导入时,给模块重新命名一个名字,可能是因为防止名称重复,也可能是为了方便书写。
以导入并使用 math 模块为例:
# 使用 import 语句导入 math 模块
import math
# 使用 math 模块中的π的值,
print(math.pi)
# 使用 math 函数中的 三角函数
print(math.sin(math.pi / 2))
# 使用 mport 模块名 as 别名,导入 math 模块
import math as m
print(m.pi)
print(m.sin(m.pi / 2))
# 使用 from 模块名 import * 导入 math 模块
from math import *
print(pi)
print(sin(pi / 2))
# 使用 from 模块名 import 类,变量,方法等
from math import pi, sin
print(pi)
print(sin(pi / 2))
# 使用 from 模块名 import 功能名 as 别名
from math import pi as pai
from math import sin as sine
print(pai)
print(sine(pai / 2))
Python 中已经帮我们实现了很多模块,但是有些时候,我们还需要一些个性化的模块,这时就可以通过自定义模块实现。
Continue reading